PWA stands for Progressive Web App, in other words, an ultra-optimised version of a website for a mobile phone, which can use some of the device’s features that used to be just for apps.
Essentially, it is a website of sorts contained within an app. It is important to note that it is not an extra website – it is an improvement to the original, as it is progressive. Above all, it is invisible to your users.
Even though the concept of PWA was first pitched by Steve Jobs in 2007, Android supported it as soon as it was launched, while iOS waited until 2018 to do so.
What are the pros and cons of a PWA?
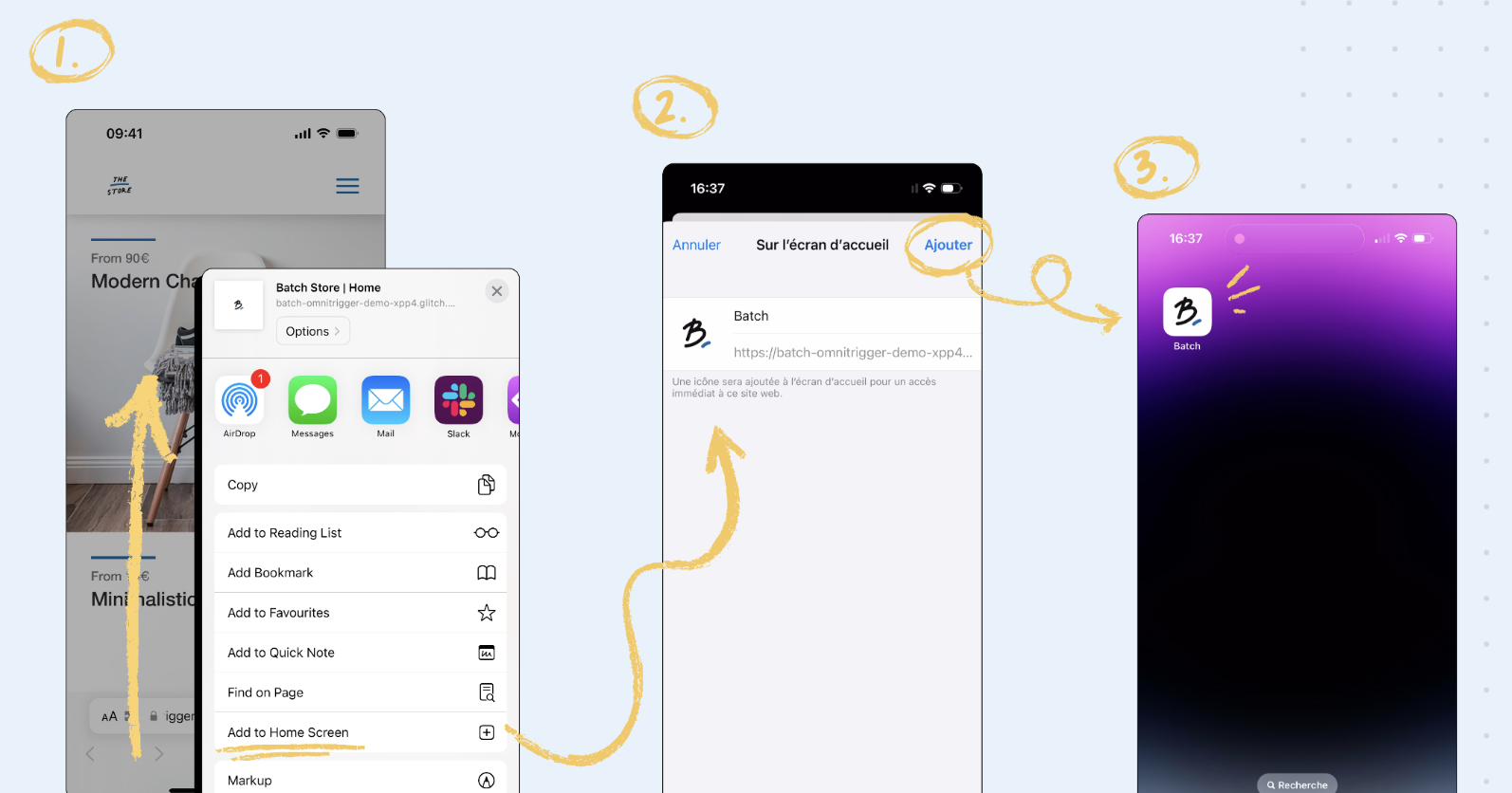
On iOS, you can install a PWA in just three clicks before it appears on your mobile phone’s home screen, just like a native app. PWAs are accessible even offline.

They are lighter than native apps and don’t need updating. And you can now send push notifications that very much resemble apps: same user interface, same app icon, and settings are handled the same way in the settings menu.
Good to know: Some of you probably already use a well-known PWA – Spotify. Launched in 2019, it boosted monthly active users by 30%, grew listening times by 40% and, above all, saw conversions to a paid subscription shoot up by over 20%.
A PWA is a type of app that offers many advantages but also certain limitations. You cannot download it from the App Store; you only add it from Safari. Some features are not yet available but should be soon. They include Apple Pay, Apple Health, Bluetooth, NFC, augmented reality, and more.
How to make the most of PWAs for your web push notification campaigns?
Until a few weeks ago, the only way to send web push notifications on iOS was to create a native app, make it available on the App Store, and then get users to allow notifications. But that’s no longer the case. At the beginning of January 2023, Apple’s stance changed, and finally, it announced the arrival of web push notifications on iOS.
Based on the typical uptake levels for Apple, we believe that 50% of iPhones will use iOS 16.4 by autumn 2023.
Most marketers find themselves in one of two situations:
On the one hand, some of you will only have a website and no native apps on App Store. You have been eagerly awaiting this new feature for almost as long as we have. In which case, we strongly recommend adding a PWA to considerably enhance your reach, especially as it is something you can do quickly.
On the other hand, we have those who have a website AND a native app. We are not here to push or discredit PWAs but to present their strengths and weaknesses. PWAs are designed to provide the best possible mobile web experience; they are not intended to replace your native app as they target another audience.
You probably already know that we have been waiting on tenterhooks for this for a long time here at Batch. And our new software development kit (SDK) is now available.
And as for you, if you already have a PWA, you need only update the SDK. If you don’t have one, we are drawing up information that explains how to turn your website into a PWA. In short, you must ensure your website is responsive and add a web app manifest. The manifest is a JSON file that installs the PWA on your mobile phone or computer.
Our CSM and Solutions Engineering teams are here to support you in this new deployment – they can’t wait to see your newest campaigns using PWAs.
How do I enable iOS Web Push notifications on my website?
Aurélie Tisserand
Digital Marketing Manager @ Batch